Most commonly, CSS targets its tags with document hierarchy. While HTML are block of bricks that forms a structure to a webpage, CSS are tools that style those contents. Remember, the whole HTML is a family which has its child, parents, ancestors, etc...
ALSO SEE: Document hierarchy in HTML
<body>
<h1>The warrior of light is <em>not a coward.</em></h1>
<p>The warrior of light is often a victim of Gossip.<em>But, it does not allow him the right
to defend himself: it condemns without a trial.</em></p>
<p>When this happens, he puts up with consequences and the undeserved punishment, for as he
well knows, words are powerful.<span>But he suffers in silence and never uses the same
weapon to hit back at his opponent.<em>The warrior is not a coward.</em></span></p>
</body>
Lets take the above code as example in this post and you can see the document structure which gives the hierarchy clearly.
1. Contextual Selectors
Contextual selectors or descendant selectors are used according to the hierarchical structure of a webpage.
Now to color all the <em> tags, the following style works:
em {color : #069;}
Now to color only the <em> tags which are under <p> tag,
p em {color : #069;}
To color the <em> tag under <p> and <span> tags,
p span em {color : #069;}
You can see from the above examples, how the descendant selectors are used to style a webpage elements. At first it covered all the em tags, then it covered em tags under p tag. At last, the style is only applied to the em element under p and span tags.
2. Child selectors
A child selector applies style to the direct descendant of the element, but not to all its descendants.
p > em {color : #069;}
Though the above code contain em tag under both the paragraphs(p tags), the style is applied only to the first paragraph because it is the direct descendant to it.
3. Universal Selectors
Universal selectors are used to select the overall structure of an element. They are used in CSS with a simple star or multiply symbol for denoting overall elements rather than including every individual elements.
To select every element in HTML,
* {color : #069;}
If the elements are styled specifically, then the universal selector leave those elements and styles the rest of the elements.
em {color : orange;}
* {color : #069;}
Sometimes universal selectors act as an inverse of child selectors.
p * em {color : #069;}
You can see above that the em tag which is the direct descendant of the p tag is left out and the rest of the em tags under p tags are selected to style.
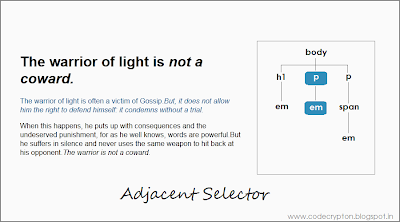
4. Adjacent Sibling Selectors
Adjacent sibling selectors are focused on the sibling elements which share the same parent tag.
h1 + p {color : #069;}
The above code targets the first paragraph(p tag), which has a sibling element of h1 tag. Here the p tag and the elements under it are styled accordingly.
h1 + p + p {color : #069;}
Similarly like in the previous example, the second paragraph(p tag) is targeted here. This element is targeted in the order of heading (h1 tag) followed by the first paragraph (p tag) and then by second paragraph (p tag) which is styled.
ALSO SEE: Learn how to use attribute selector












Hi Balaji,
ReplyDeleteYour blog is informative and useful with quality posts. This one is a detailed post and congrats for writing such a deep tutorial!!
Thank you so much!!!
Delete